Son zamanların en fazla konuşulan konularının başında geliyor twitter. Türk internet kullanıcısı için twitter nedir yazısı yazmak artık yersiz. Google bu konuda yeterince sonuç döndürüyor. Birkaç tanesini okumak isterseniz buyrun: bir, iki, üç. Sevgili Yüce Zerey neden twitter? neden micro blogging? sorusunu sorup cevap aramıştı fi tarihinde. Sonra Mehmet Nuri Çankaya ile bir de video çektiler geçenlerde, twitter üzerine.
Bu kadar twitter lafından sonra sadede gelelim. Ben de blogumun sağ tarafına bir twitter widget ekleyeyim de ziyaretçilerime durumumdan haber versin diye kolları sıvadım. Uzun yazı okumayı sevmeyenler için filmin sonunu söyleyeyim, sonunda ekledim. Blogun yan tarafında duruyor.
Aslında senelerdir twitter kullanıyorum (http://twitter.com/yunus) ama bloguma bir widget ekleyeyim de cümle alem ne yaptığımı görsün diye çok kafa yormadım bugüne kadar. Bugüne nasipmiş.
WordPress 2.5.1 sürümünü K2 tema ile kullanıyorum. Sean Spalding, wordpress için bir plugin geliştirmiş. Onu indirip upload ettim wp-content/plugins dizinine.
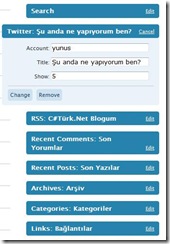
plugin ayarlarından activate ettikten sonra K2 widget’larını açıp sürükledim sağ tarafa. Ayarlarını da aşağıdaki gibi yapıp kaydettim. Sağ tarafta görünmeye başladı.
Ama bir sorun var. “11 hours ago”, “1 minutes ago” gibi ingilizce olarak yazıyor tarihleri. Türkçe yazmak mümkün mü diye plugin ayarlarına tekrar baktım. Orda bir şey yok.
Plugin dediğiniz de wp-content/plugins dizinine yüklenecek bir php dosyadır neticede. Açıp baktım. Aşağıdaki gibi bir javascrip dosya include ediyor sayfaya.
<script type="text/javascript" src=”http://twitter.com/javascripts/blogger.js”></script>
http://twitter.com/javascripts/blogger.js adresinden indirip inceledim. Tarihi yazmaya yarayan bir relative_time() fonksiyonu var.
‘ minutes ago’, ‘ hours ago’ gibi stringleri değiştirip aşağıdaki şekle getirdim:
function relative_time(time_value) {
var values = time_value.split(" ");
time_value = values[1] + " " + values[2] + ", " + values[5] + " " + values[3];
var parsed_date = Date.parse(time_value);
var relative_to = (arguments.length > 1) ? arguments[1] : new Date();
var delta = parseInt((relative_to.getTime() – parsed_date) / 1000);
delta = delta + (relative_to.getTimezoneOffset() * 60);
if (delta < 60) {
return ‘az önce’;
} else if(delta < 120) {
return ‘yaklaşık 1 dakika önce’;
} else if(delta < (60*60)) {
return (parseInt(delta / 60)).toString() + ‘ dakika önce’;
} else if(delta < (120*60)) {
return ‘yaklaşık 1 saat önce’;
} else if(delta < (24*60*60)) {
return ‘yaklaşık ‘ + (parseInt(delta / 3600)).toString() + ‘ saat önce’;
} else if(delta < (48*60*60)) {
return ‘1 gün önce’;
} else {
return (parseInt(delta / 86400)).toString() + ‘ gün önce’;
}
}
blogger.js dosyasını kaydedip ftp’ye upload ettim. twitter-widget.php içindeki
<script type="text/javascript" src="http://twitter.com/javascripts/blogger.js"></script>
satırını da
<script type="text/javascript" src="http://www.yunus.gen.tr/blogger.js"></script>
olarak değiştirip yeniden upload ettim wp-content/plugins dizinine.
Şu anda tarihleri Türkçe olarak yazıyor.
Siz de kendi blogunuzun http://sizinblog.com/wp-admin/plugin-editor.php sayfasındaki plugin editöründe twitter-widget.php dosyasını açıp http://twitter.com/javascripts/blogger.js ifadesini, http://www.yunus.gen.tr/blogger.js ile değiştirerek tarihleri Türkçe yazdırabilirsiniz.
Ya da bendeki blogger.js dosyasını indirip kendi ftp’nize upload ederek de çözebilirsiniz.
Twitter’in kendi standart bagde’lerini kullananlar da aynı şekilde tarihleri Türkçe yazdırabilirler. Sitenize ya da blogunuza eklediğiniz kodun içerisindeki http://twitter.com/javascripts/blogger.js ifadesini, http://www.yunus.gen.tr/blogger.js ile değiştirmeniz yeterli.
Şurdaki örnek siteyi incelerseniz, sitenin sol menüsünde alt taraftaki güncelleme habercisi twitter’in standart html/javascrip badge’ini kullanıyor.




Teşekkkür ederim. Türkçeleştirme işlemini kendim kurcalaman buradan keşfettim. İyi oldu benim için…